ie6常见bug14:ie捉迷藏bug-手机版亚博
来源:手机版亚博-亚博电竞网 日期:2015-09-08 15:59:31 属于:浏览器兼容专题
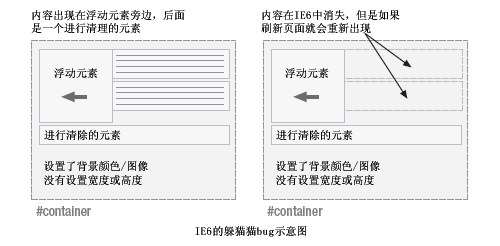
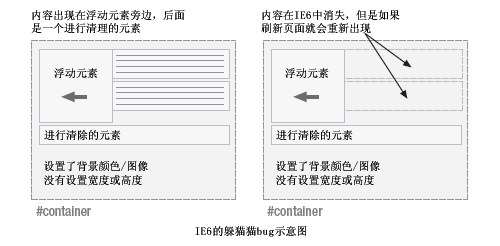
ie捉迷藏bug(peek-a-boo),之所以起这个名称是因为在某些条件下文本看起来消失了,只有在重新装载页面时才再度出现。
出现这个bug的条件是:一个浮动元素后而跟着一些非浮动元素,然后是一个清理元素,所有这些元素都包含在一个设置了背景颜色或图像的你元素中。
假如清理元素砬到了浮动元素,那么中间的非浮支元素看起来消失了,隐到了父元素的背景颜色或图像后面,只有在刷新页面时才重新出现。

幸运的是,有许多方法可以解决这个bug。最轻易的方法可能是去掉父元素上的背景颜色或图像。但是,这经常是不可行的。另一个方法是避免清理元素与浮动元素接触。假如窗口元素应用了特定的尺寸,那么这个bug似乎就不会出殃了。假如给窗口指定行高,这个bug也不会出现。最后,将浮动元素和容器元素的position属性设置为relative也会减轻这个问题。
在ie6中显示效果图如下:
 亚博电竞网的解决方案
亚博电竞网的解决方案
在使用一些小技巧来解决这个bug之前,应当听听来自positioniseverything.net的网站专家的建议,positioniseverything.net是网上最早开始研究css在浏览器下兼容性的组织之一,而捉迷藏bug也是由positioniseverything首先整理出来的,对于此问题,应当从两方面入手:一是使用技巧去解决bug,二是通过一些编码习惯,预防捉迷藏情况的发生。
有4个途径来预防和解决捉迷藏问题:
1.在对页面上的对象使用float浮动之后,最后在下面使用带有clear:both的div对页面进行一些浮动上的清理工作,并且尽量避免对#layout使用background。
2.假如有可能,可以给#layout使用固定和高度,尽管这样会对页面有所限制,但能消除一些捉迷藏的影响。
3.可以尝试给#layout和#left使用position:relative。
4.对#layout使用line-height属性,强制浏览器对其中的内容进行选中调整,从面可以消除捉迷藏bug,例如使用line-height:1.2;就能够使页面运作变得正常。
bug虽然是ie留下的后遗症,但是别一方面我们应当在div的嵌套上遵循一些习惯,昼使用最少的层次嵌套来满足页面设计需要,使页面结构简单,轻易控制与治理,尽可能的减小由于不必要的嵌套引来的边锁问题。
出现这个bug的条件是:一个浮动元素后而跟着一些非浮动元素,然后是一个清理元素,所有这些元素都包含在一个设置了背景颜色或图像的你元素中。
假如清理元素砬到了浮动元素,那么中间的非浮支元素看起来消失了,隐到了父元素的背景颜色或图像后面,只有在刷新页面时才重新出现。

幸运的是,有许多方法可以解决这个bug。最轻易的方法可能是去掉父元素上的背景颜色或图像。但是,这经常是不可行的。另一个方法是避免清理元素与浮动元素接触。假如窗口元素应用了特定的尺寸,那么这个bug似乎就不会出殃了。假如给窗口指定行高,这个bug也不会出现。最后,将浮动元素和容器元素的position属性设置为relative也会减轻这个问题。
在ie6中显示效果图如下:

在使用一些小技巧来解决这个bug之前,应当听听来自positioniseverything.net的网站专家的建议,positioniseverything.net是网上最早开始研究css在浏览器下兼容性的组织之一,而捉迷藏bug也是由positioniseverything首先整理出来的,对于此问题,应当从两方面入手:一是使用技巧去解决bug,二是通过一些编码习惯,预防捉迷藏情况的发生。
有4个途径来预防和解决捉迷藏问题:
1.在对页面上的对象使用float浮动之后,最后在下面使用带有clear:both的div对页面进行一些浮动上的清理工作,并且尽量避免对#layout使用background。
2.假如有可能,可以给#layout使用固定和高度,尽管这样会对页面有所限制,但能消除一些捉迷藏的影响。
3.可以尝试给#layout和#left使用position:relative。
4.对#layout使用line-height属性,强制浏览器对其中的内容进行选中调整,从面可以消除捉迷藏bug,例如使用line-height:1.2;就能够使页面运作变得正常。
bug虽然是ie留下的后遗症,但是别一方面我们应当在div的嵌套上遵循一些习惯,昼使用最少的层次嵌套来满足页面设计需要,使页面结构简单,轻易控制与治理,尽可能的减小由于不必要的嵌套引来的边锁问题。
上一文章:ie6常见bug15:多类选择器
下一文章:ie6常见bug13:li底部空行
相关文章
- 2015-09-08ie6常见bug13:li底部空行
- 2015-09-08ie6常见bug12:内容重复
- 2015-09-08ie6常见bug11:空标签高度始终为19px
- 2015-09-08ie6常见bug10:图片下面有空隙
- 2015-09-08ie6常见bug9:定位元素消失
 联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com
联系人:徐经理 手机:15288885626 电话:13854633237 邮件:187326707@qq.com 网址:手机版亚博-亚博电竞网 官方qq讨论群:187326707
地址:东营市东营区胶州路103号
手机版亚博-亚博电竞网 2020-2025 保留所有权利 鲁icp备16007532号-4